عندما أقرأ منشورًا للمدونة أو صفحة ويب طويلة ، فإن أحد الأشياء المفضلة لدي هو القفز إلى قسم محدد أريد قراءته أولاً. هذا ممكن بفضل روابط المرساة.
تريد أن ترى ما أعنيه؟ انتقل إلى جدول المحتويات أدناه. كل موضوع في جدول المحتويات قابل للنقر ، مما يتيح لك القفز مباشرة إلى هذا القسم.
رائع جدا ، أليس كذلك؟ أفضل جزء في هذا الأمر هو أنه من السهل جدًا إنشاء رابط مرساة بنفسك ، حتى لو لم يكن لديك شامل المعرفة HTML. إذا شعرت HTML-Converse بالارتباك ، فما عليك سوى اتباع أمثلة في العالم الحقيقي أدناه.
ملاحظة: إذا كنت عميل HubSpot ، اتبع هذه التعليمات.
جدول المحتويات
ما هو ارتباط تشعبي HTML؟
الارتباط التشعبي HTML هو رابط قابل للنقر يمكن إرفاقه بأي شيء عنصر HTML على صفحة ويب ، مثل صورة أو نص. يمكن استخدام هذه الروابط لتوجيه المستخدمين إلى صفحات أخرى داخل موقعك أو مواقع الويب الخارجية أو حتى أجزاء محددة من صفحة الويب.
يتم إنشاء الارتباطات التشعبية باستخدام رمز HTML ، وهي اللغة المستخدمة في تنظيم موقع الويب الخاص بك. يمكن أن يساعدك استخدام الارتباطات التشعبية بشكل استراتيجي على تحسين تجربة المستخدم على موقع الويب الخاص بك من خلال توجيه المستخدمين من خلال المحتوى الخاص بك ومساعدتهم على اكتشاف المعلومات ذات الصلة.
ما هو رابط مرساة HTML؟
رابط مرساة HTML ، المعروف أيضًا باسم رابط القفز ، هو الرابط الذي يأخذك إلى جزء معين من صفحة الويب. تعتبر روابط المرساة مفيدة بشكل خاص لتوجيه المستخدمين من خلال صفحة طويلة.
مثال رائع على ذلك هو جدول المحتويات التي ذكرتها أعلاه. يستخدم جدول المحتويات روابط المرساة التي تربط بأقسام مختلفة من منشور المدونة هذا ، مما يسهل على القراء العثور على المعلومات الدقيقة التي يبحثون عنها.
إن السماح للأشخاص “القفز” بفعالية إلى جزء معين من صفحة الويب يمكن أن يجعل محتوى موقع الويب الخاص بك أكثر جاذبية. من المهم أيضًا تجربة المستخدم لأنها تجعل المحتوى الخاص بك أكثر ملاءمة وقابلة للتمرير للزوار إلى موقعك – ولكن عليك التأكد من قيامك بكل شيء بشكل صحيح.
روابط خارجية مقابل روابط القفز
رابط القفز هو رابط يقفز إلى قسم معين من صفحة على موقع الويب الخاص بك. ومع ذلك ، فإن الروابط الخارجية هي ارتباطات تشعبية توجه المستخدمين إلى صفحة على موقع ويب مختلف.
تشريح رابط المرساة
إنشاء رابط مرساة بسيط. لكن من المفيد فهم عناصر HTML التي تشارك وكيف تتصل جميعًا. هذه هي العناصر المطلوبة لإنشاء رابط مرساة.
1. عنصر المرساة
عنصر HTML الأكثر أهمية في رابط المرساة هو علامة عنصر المرساة. هذا هو الحرف “A” مع أقواس الزاوية على جانبي. يبدو أن هذا: .
عند إضافة عنصر المرساة ، يمكنه الارتباط التشعبي إلى صفحة ويب أو عنوان بريد إلكتروني أو رقم هاتف أو ملف أو قسم من المحتوى في نفس الصفحة.
2. HREF
HREF – التي تعني مرجع النص التشعبي – هي سمة تحدد وجهة رابط على صفحة ويب. عادةً ما تتم إضافة سمة HREF لتحديد المكان الذي يجب أن يتم فيه توجيه رابط المرساة.
3. بطاقة الهوية
علامة المعرف هي معرف يحدد عنصرًا فريدًا في HTML. في حالة ارتباطات المرساة ، يتم استخدام المعرف لتحديد القسم الموجود في الصفحة التي تريد ربطها بها.
عند إضافة معرف إلى رمز ارتباطك ، يجب أن يبدو مثل هذا:
هل تريد معرفة المزيد حول HTML Fundamentals و CSS Hacks؟ قم بتنزيل هذا الكتاب الإلكتروني المجاني المليء بـ 25 نصائح ملموسة وقوالب الترميز.
كيفية إنشاء رابط مرساة
الآن بعد أن شاركت العناصر الرئيسية التي تدخل في رابط مرساة ، سأريكم كيفية إنشاء رابط مرساة على صفحة الويب الخاصة بك ، خطوة بخطوة.
1. قم بتسمية الكائن أو النص الذي تريد ربطه به.
في سيناريو الارتباط العادي ، كل ما تحتاج إلى ربطه به عنوان URL الخاص به. ومع ذلك ، في هذا السيناريو ، أنت لا تربط صفحة جديدة بعنوان URL الخاص بها – لذلك يجب عليك تكوين اسم لوجهة الرابط.
أوصي باستخدام كلمة أو عبارة تصف وجهة الرابط. إذا كنت تستخدم عبارة ، فاستخدم Sewrerscores بين كل كلمة بدلاً من المساحات ، وإلا فلن يعمل الرمز.
مثال
دعنا نقول أنني أكتب منشورًا على المدونة المدونة معبأة بأمثلة. إذا أردت الارتباط بمثال محدد داخل المنشور ، فإليك ما أستخدمه كاسم كائني:
example_1
الآن ، على الخطوة التالية.
2. أدخل علامة ارتباط الرابط.
خذ الاسم الذي اخترته وأدخله في علامة ارتباط HTML.
بمعنى آخر ، استبدل القسم الأحمر من العلامة أدناه بالاسم الذي اخترته في الخطوة السابقة:
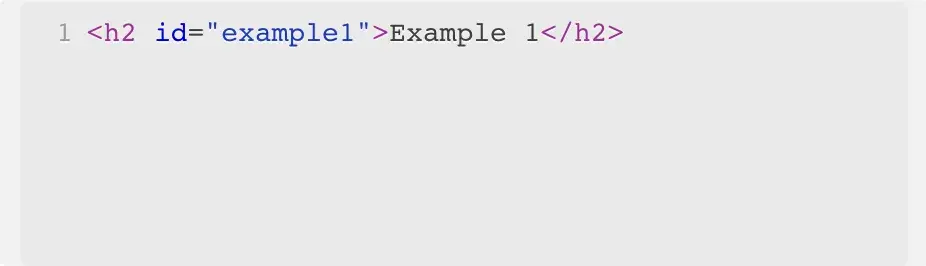
في هذه الحالة ، قمت بتسمية كائني “مثال 1.”
إليك كيف يبدو هذا الرمز في العمل:

3. إضافة علامات ارتباط المرساة الفتح والإغلاق.
ضع هذا الافتتاح الكامل علامة من أعلاه قبل النص أو الكائن الذي تريد ربطه وإضافة إغلاق علامة بعد.
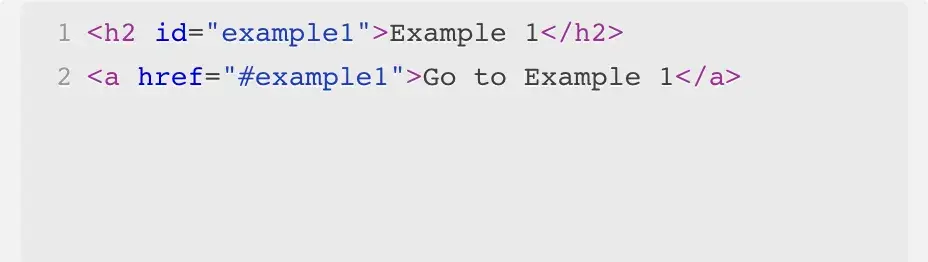
القيام بذلك يضع موقع الرابط. هذا ما يجب أن يبدو عليه رمزك الآن:
4. قم بإنشاء الارتباط التشعبي الذي سيأخذك إلى هذا النص أو الكائن.
الآن ، انتقل إلى جزء المنشور حيث ترغب في الحصول على الارتباط التشعبي. ستحتاج إلى إضافة نموذج نموذجي السمة HREFمما يشير إلى وجهة الارتباط التشعبي. ومع ذلك ، في الجزء الذي تقوم فيه بتضمين عنوان URL عادةً ، ستتضمن رمز الجنيه (#) ثم اسم الكائن الذي تربطه. هذا ما يبدو عليه:
<HREF= “#insert_your_object_name_here”> انقر هنا لرؤية المحتوى أدناه.أ>

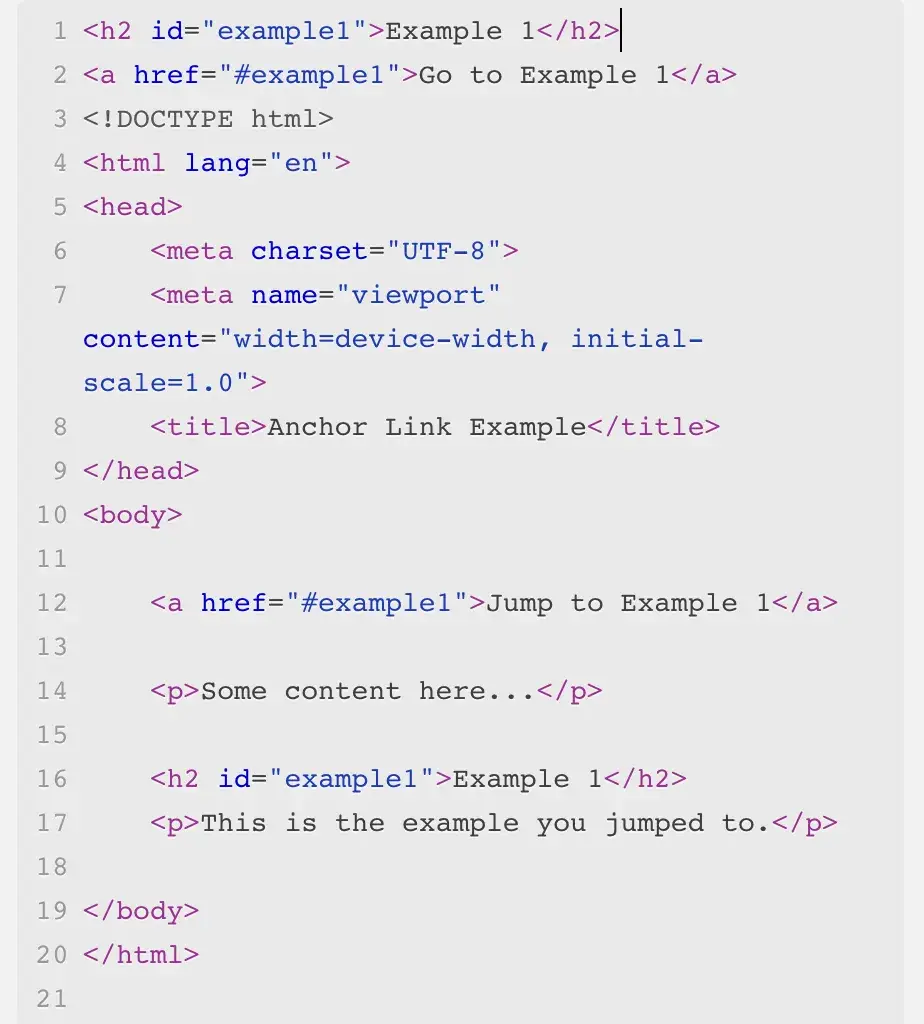
إليك كيفية ظهور الكود الكامل بمجرد الانتهاء:

إذا كنت تريد طريقة سهلة لتجرب هذا ، جربنا سحب وإسقاط موقع باني موقع مجانا.
أفضل الممارسات لروابط القفز
على الرغم من أن إنشاء روابط مرساة يضيف بضع خطوات أخرى إلى عمليتك قبل نشر منشور مدونة ، إلا أنه يمكن أن يكون له تأثير كبير على تجربة المستخدم. فيما يلي بعض الأشياء التي يجب وضعها في الاعتبار عند إنشاء رابط المرساة التالي.
إعطاء الأولوية تجربة المستخدم.
تم تصميم روابط المرساة لتحسين تجربة المستخدم. إن إنشاء روابط تنقلك إلى جزء معين من الصفحة يجعل من الأسهل على المستخدمين التنقل من خلال المحتوى الخاص بك والعثور على المعلومات التي يبحثون عنها. بدون مساعدة روابط المرساة ، قد ينتهي المستخدمون بالتمرير عبر الصفحة لفترة طويلة ، مما قد يؤديهم إلى الارتداد.
حافظ على تجربة المستخدم من أعلى العقل عند إنشاء روابط مرساة. تأكد من أن الأقسام التي تربطها داخل صفحة ما هي من وجهة نظر القارئ.
في نهاية المطاف ، سيقدر عملائك محتوى قابلاً للانسداد وسهل القراءة وقد يكونون أكثر عرضة لإعادة النظر في موقعك أو إجراء عملية شراء بسبب ذلك.
ضع التنظيم في الاعتبار.
يمكن أن تكون روابط المرساة طريقة رائعة لتنظيم صفحة طويلة من المحتوى. فكر في مثال جدول المحتويات الذي ذكرته سابقًا. يمكن أن يعزز جدول المحتويات تنظيم منشورات المدونة الطويلة ويسهل على القراء العثور على ما يبحثون عنه.
أنا أيضا استخدام روابط القفز للحصول على صفحات مسرد. إذا كان لديك قسم على موقع الويب الخاص بك يضم مئات المصطلحات والتعاريف ، فإن إضافة رابط القفز هو وسيلة رائعة لتحسين التنقل. لا يمكن للقراء فقط تخطي الشروط التي يرغبون في تعلمها ، ولكن يمكن أن تساعد روابط القفز في توصيل مصطلحات مختلفة معًا.
معرفة متى تستخدم الروابط الخارجية.
من المهم أن تتذكر الفرق بين ارتباط القفز والارتباط التشعبي الخارجي.
رابط القفز هو رابط يقفز إلى قسم معين من صفحة على موقع الويب الخاص بك. ومع ذلك ، فإن الروابط الخارجية هي ارتباطات تشعبية توجه المستخدمين إلى صفحة على موقع ويب مختلف.
من أفضل الممارسات لإنشاء رابط خارجي عند ذكر معلومات من مصدر آخر. لا يقتصر هذا على إعطاء الائتمان عند مستحقه ، ولكنه يساعد المستخدمين أيضًا في العثور على مزيد من المعلومات حول الموضوع الذي يقرؤونه.
لقد تعلمت كيفية إنشاء روابط مرساة بسهولة
إذا كنت تعمل مع محتوى موقع الويب على الإطلاق ، فإن معرفة كيفية إنشاء رابط مرساة أمر لا بد منه.
حتى لو كنت مثلي وليس لديك أي تجربة ترميز ، فهذه هي واحدة من أسهل الحيل التي تتعلمها. طالما أنك تفهم كيف تعمل عناصر HTML المختلفة معًا ، يمكنك إضافة جميع أنواع روابط القفز إلى المحتوى الخاص بك.
في تجربتي ، يمكنني أن أخبرك أن الارتباط بجزء معين من الصفحة هو وسيلة بسيطة لجعل المحتوى الخاص بك أكثر توجهاً نحو المستخدم. تساعد روابط القفز على القراء في العثور على المعلومات التي يحتاجون إليها بشكل أسرع ، مما يساعدهم في النهاية على أن يكونوا أكثر انخراطًا مع المحتوى الخاص بك بشكل عام.
ملاحظة المحرر: تم نشر هذا المنشور في الأصل في يوليو 2014 وتم تحديثه للنضارة والدقة والشمولية.


